今回はNuxtを勉強したはいいけど、公開とか考えてなかった!の実体験です。
サーバ
通常のHTML状態での公開は、レンタルサーバを契約しFTPやSSHやらでファイルをアップしますが、サーバ知識やレンタルの費用めんどくさいですよね〜・・・
それで公開するwebホスティングサービスは「vercel」というサービスです。
このサイトでもvercelを用いてアップしています。

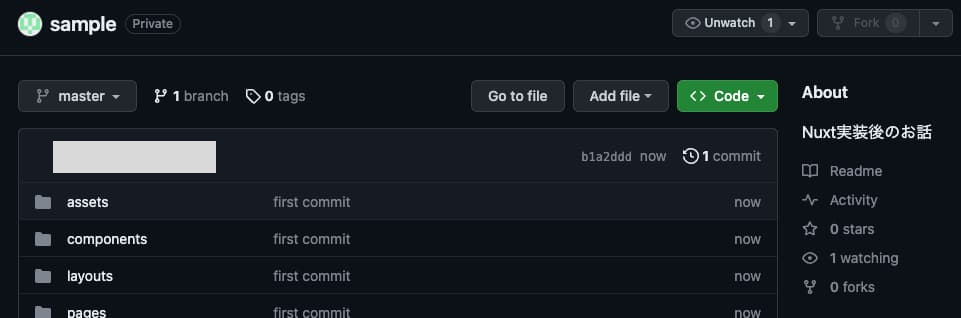
vercelを使うにはまずGithubが必要ですので、準備していきます。

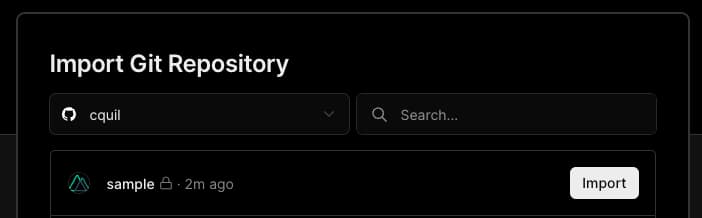
そしてvercelの方でもプロジェクトの作成をします。
Githubのアカウントと連携を行うと自動的にリポジトリが表示され選択できます。

最初はプロジェクト名に基づいて〇〇.vercel.appで終わるドメインが自動的に割り当てられます。
特に変更はないので、「Deploy」を押す。と・・・
すると自動的にbuildがされ公開されました!

今後はmasterブランチに変更を加えると自動的にbuildがされるようになります!
さて公開までできましたので、メリットを・・
- 自動でbuildをしてくれるのでbuid -> アップという作業がなくなる
- 更新作業がGithubなのでお手軽
- vercelのプロジェクトの個数が無制限
- 個人開発なら無料の範囲で可能!
デメリット(hobbyプラン)も記載しておきます
- 営利目的の広告掲載ができない
- 複数のメンバー etc
細かい制限はこちら
あとがき
公開にともなうレンタルサーバやドメイン設定等複数のサービスが必要だと思っていましたが、vercelだけで完結できるのは嬉しいですね!
また、複数のプロジェクトも簡単に追加可能な点もGOOD!
それではまた!