みなさんポケモンを楽しんでいますでしょうか?
ポケモンスカーレット・バイオレット(以後SV)が発売されて早9ヶ月が過ぎようとしています。
もう少ししたら、DLCの碧の仮面が、そして冬には藍の円盤が来ますね!
待ちきれないですね!

PokeAPIとは?
非公式ながら様々なデータが格納されているAPIです。データには「名前」、「タイプ」、「特性」「図鑑番号」、「画像」、から「HP」や「攻撃」といった種族値も格納されています。
また、ポケモンのデータだけでなく、アイテムや性格までデータとして存在しています。
ただ、データが英語で書かれているが難点です。
PokeAPI ▶ https://pokeapi.co/
さわってみる
今回は、index.htmlとscript.jsファイルがあれば完結できるようにつくっています。
それでは、PokeAPIをつかったやり方を記載していきます。
フロント
今回はjsの方で取得、出力までさせるのでHTMLは簡素になります。
<body>
<h1>Pokedex</h1>
<div class="poke-container" id="poke-container"></div>
<script src="script.js"></script>
</body>js
PokeAPIからデータを取得する
fetchPokemons()
const pokemon_count = 1010 // ポケモンの数
const fetchPokemons = async () => {
for(let i = 1; i <= pokemon_count; i++) {
await getPokemon(i)
}
}
const getPokemon = async (id) => {
const url = `https://pokeapi.co/api/v2/pokemon/${id}`
const res = await fetch(url)
const data = await res.json()
createPokemonCard(data)
}- ポケモンの総数をループの中で、
getPokemon(i)関数を呼び出しています。この関数は各ポケモンの情報を取得するためのものです。 getPokemonという非同期関数が定義されています。この関数は、引数としてidを受け取っています。- 関数の中で、
urlという定数が定義されて、このurlは、受け取ったidを使って、ポケモンの情報を取得するAPIのURLを構築しています。 fetch(url)は、上記で構築したURLからデータを非同期にフェッチ(取得)する関数です。この関数の結果(レスポンス)はresに代入されています。- 次に、
await res.json()で、res(レスポンス)をJSON形式にパース(変換)しています。この変換されたデータはdataに代入されます。 - 最後に、
createPokemonCard(data)で、取得したポケモンの情報(data)を使って、ポケモンカードを作成する関数を呼び出しています
取得データを格納する
const createPokemonCard = (pokemon) => {
// ポケモン情報からデータを格納
const name = pokemon.name[0].toUpperCase() + pokemon.name.slice(1)
const id = pokemon.id.toString().padStart(3, '0')
const poke_types = pokemon.types.map(type => type.type.name)
const type = main_types.find(type => poke_types.indexOf(type) > -1)
}const name = pokemon.name[0].toUpperCase() + pokemon.name.slice(1): この行では、pokemonのnameプロパティからポケモンの名前を取得し、その名前の最初の文字を大文字に変更しています。const id = pokemon.id.toString().padStart(3, '0'): ここでは、pokemonのidプロパティを取得して文字列に変換しています。その後、padStartメソッドを使用して、IDが3桁になるように左側から0を追加しています。const poke_types = pokemon.types.map(type => type.type.name): この行では、pokemonのtypesプロパティを使用して、そのポケモンのタイプ(例:fire,waterなど)の配列を取得しています。const type = main_types.find(type => poke_types.indexOf(type) > -1): この行では、main_types(このコードスニペット内で定義されていない配列)から、上で取得したpoke_types配列に存在する最初のタイプを見つけています。
実際に出力させる
const pokemonEl = document.createElement('div')
pokemonEl.classList.add('pokemon')
const pokemonInnerHTML = `
<div class="img-container">
<img src="https://raw.githubusercontent.com/PokeAPI/sprites/master/sprites/pokemon/${pokemon.id}.png" alt="">
</div>
<div class="info">
<span class="number">#${id}</span>
<h3 class="name">${name}</h3>
<p>Height : ${height}</p>
<small class="type">Type: <span>${type}</span> </small>
</div>
`
pokemonEl.innerHTML = pokemonInnerHTML
poke_container.appendChild(pokemonEl)const pokemonEl = document.createElement('div'): ここでは、新しいdiv要素を作成し、それをpokemonElという定数に代入しています。pokemonEl.classList.add('pokemon'): この行では、pokemonEl要素にpokemonというクラス名を追加しています。- 次に、
pokemonInnerHTMLという定数にHTMLテンプレートリテラルを代入しています。このテンプレートでは、以下の情報を表示する構造を定義しています:- ポケモンの画像(PokeAPIのスプライトURLを使用)
- ポケモンのID
- ポケモンの名前
- ポケモンの高さ
- ポケモンのタイプ
pokemonEl.innerHTML = pokemonInnerHTML: この行では、先ほど作成したpokemonEl要素の内部に、上で定義したHTMLテンプレートを挿入しています。poke_container.appendChild(pokemonEl): この行では、poke_containerという要素の子として、pokemonElを追加しています。
最後に
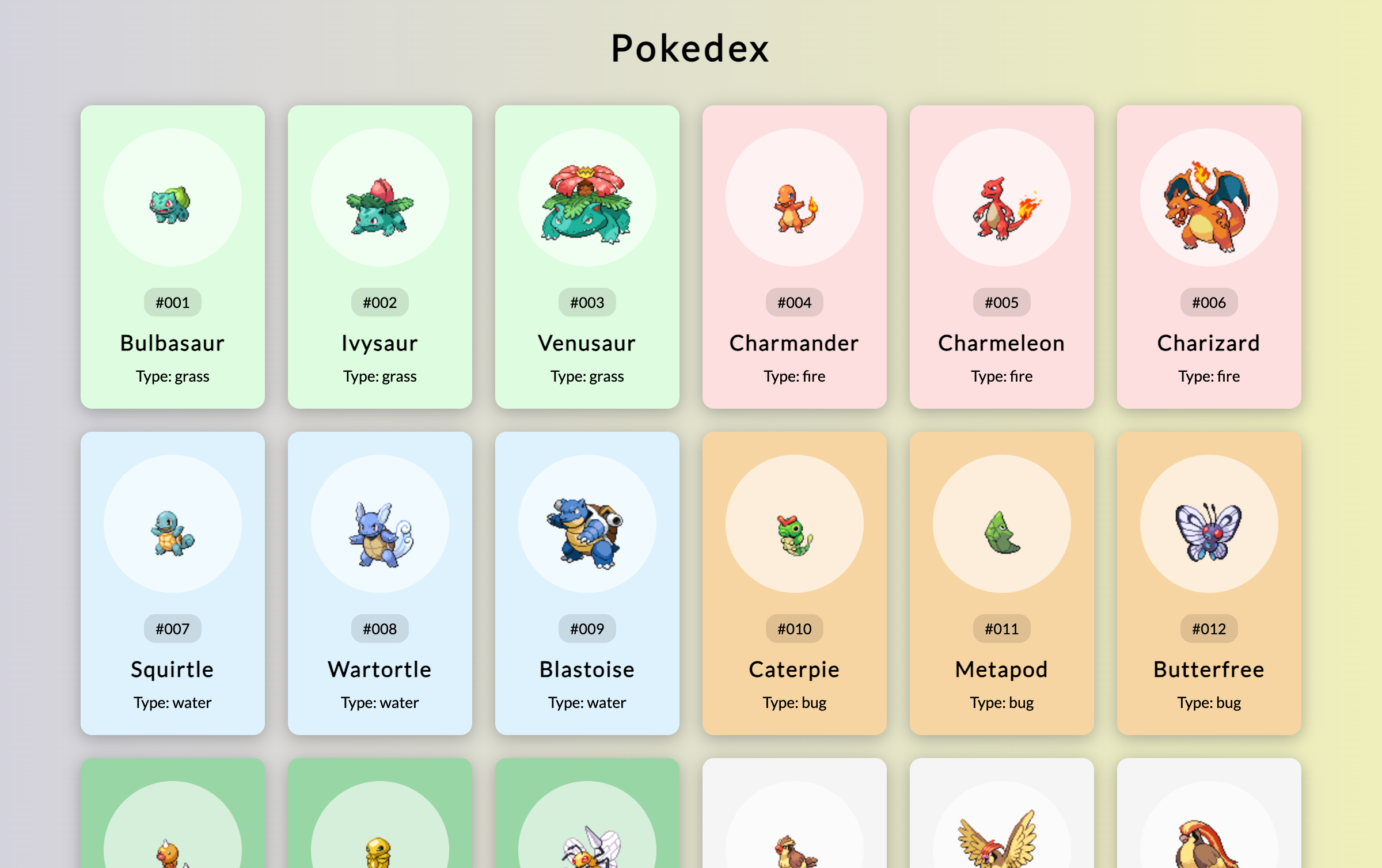
以上でカード型の図鑑を作ることができました。
今回はデータも基本的なものを取っていますが、より凝ったデータもありますので某攻略サイト並のクオリティも出力させることができそうなので、もう少し遊んでいきたいです!
アプリ ▶ https://cquil.github.io/